# Quick Start Guide to TIL
Assembled by GimunLee
# Tech Stack
- VuePress → View
- GitHub Repository → Repository
- GitHub Pages → Hosting
- GitHub Actions → Automatically build and deploy
# Step
# 1. Create GitHub Repository & Clone
# 2. Install VuePress
$ yarn global add vuepress
# 3. Create VuePress Project
$ cd <repository>
# install as a local dependency
$ yarn add -D vuepress # OR npm install -D vuepress
# create a docs directory
$ mkdir docs
# create a markdown file
$ echo '# Hello VuePress' > docs/README.md
# 4. Add scripts to package.json
// package.json
{
"devDependencies": {
"vuepress": "^1.3.1"
},
"scripts": {
"dev": "vuepress dev docs",
"build": "vuepress build docs"
}
}
# 5. Run
$ yarn dev
# 6. GitHub Actions
1) Create key pair
$ ssh-keygen -t rsa -b 4096 -C "$(git config user.email)" -f gh-pages -N ""
# You will get 2 files:
# gh-pages.pub (public key)
# gh-pages (private key)
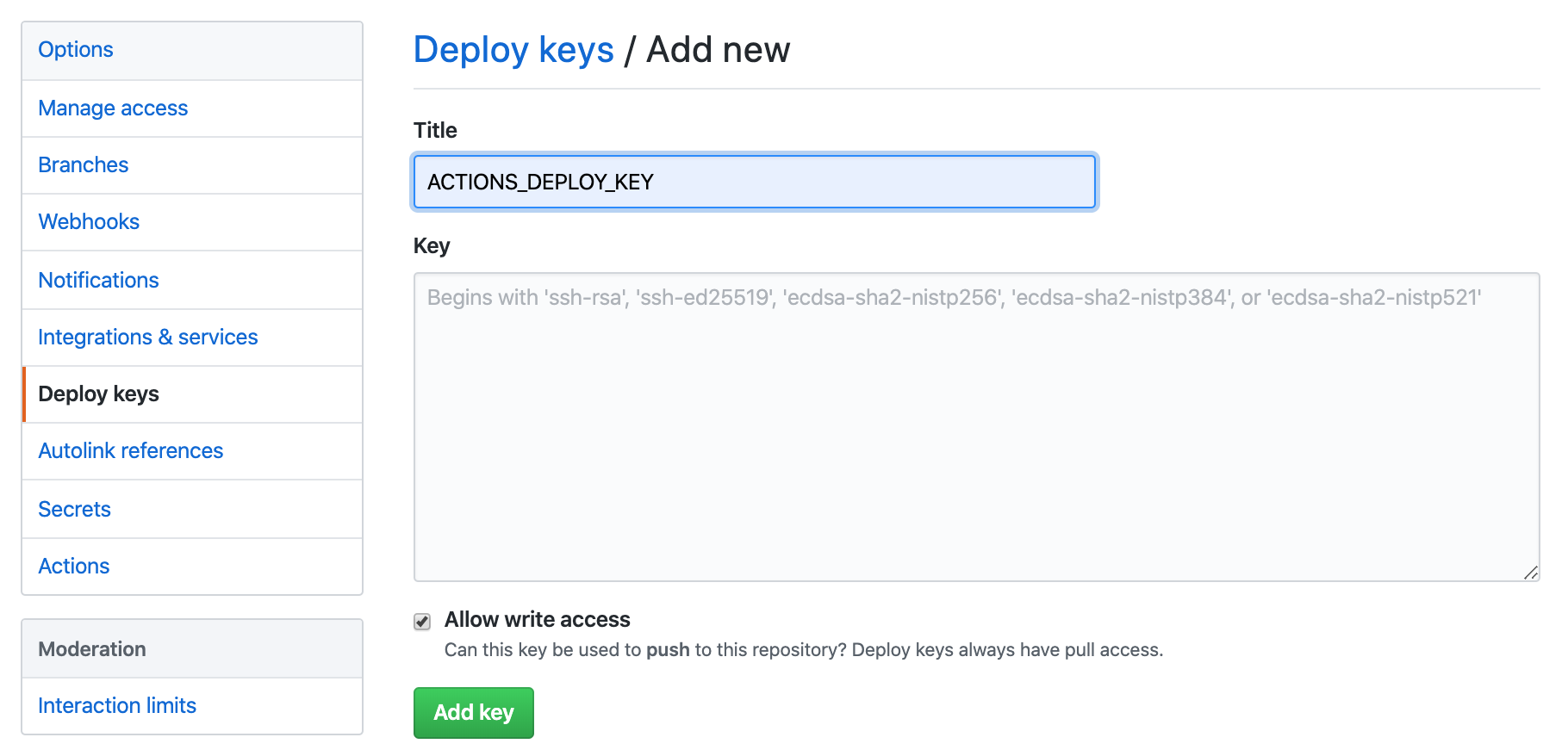
2) gh-pages.pub (public key) → Deploy Keys

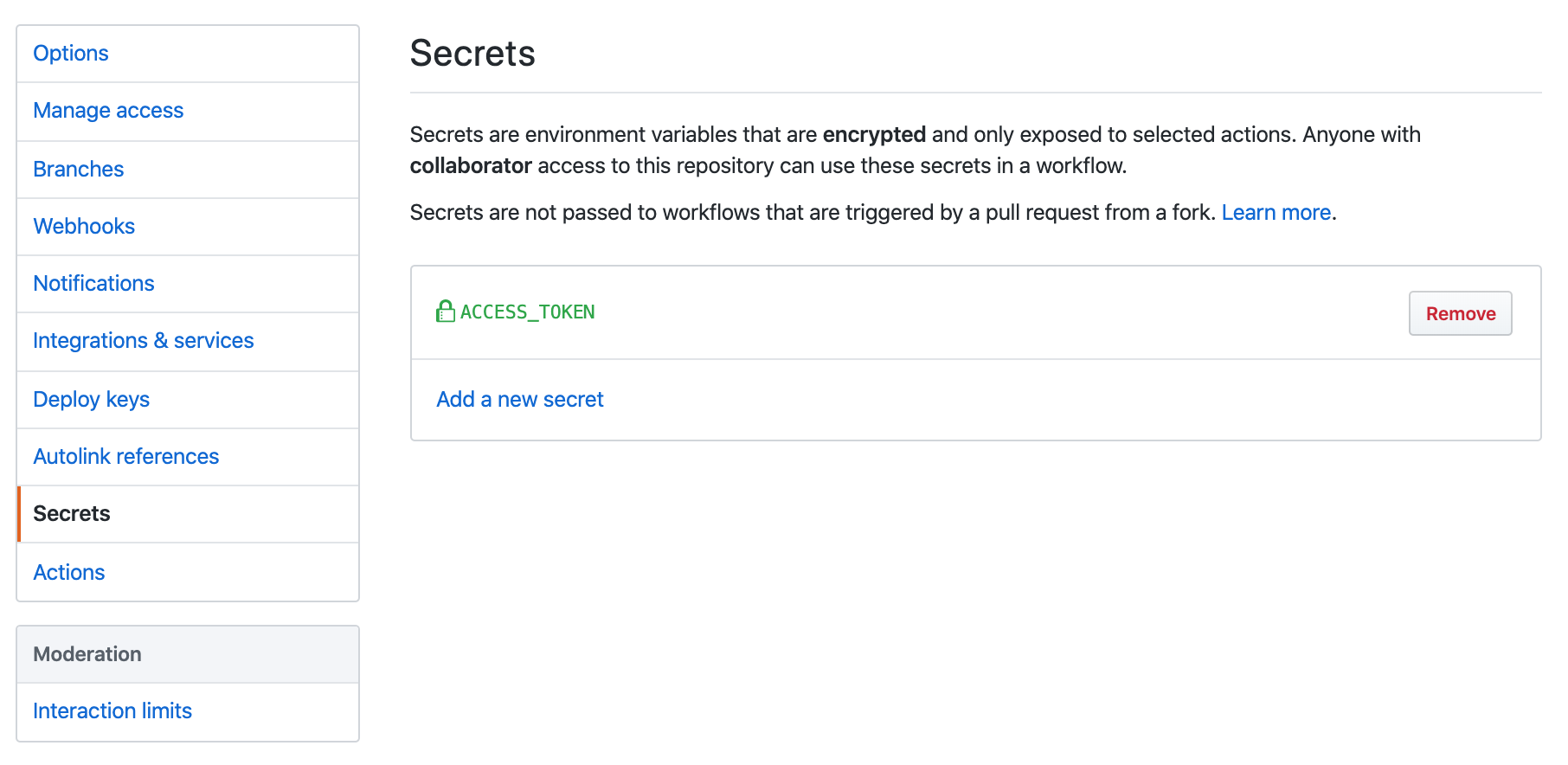
3) gh-pages (private key) → Secrets

4) Create wrokflow

5) Change the content to the script below
name: GitHub Actions Build and Deploy
on:
push:
branches:
- master
jobs:
build-deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@master
- run: yarn install
- run: yarn build
- name: Deploy
uses: peaceiris/actions-gh-pages@v2.5.0
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACCESS_TOKEN }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: docs/.vuepress/dist
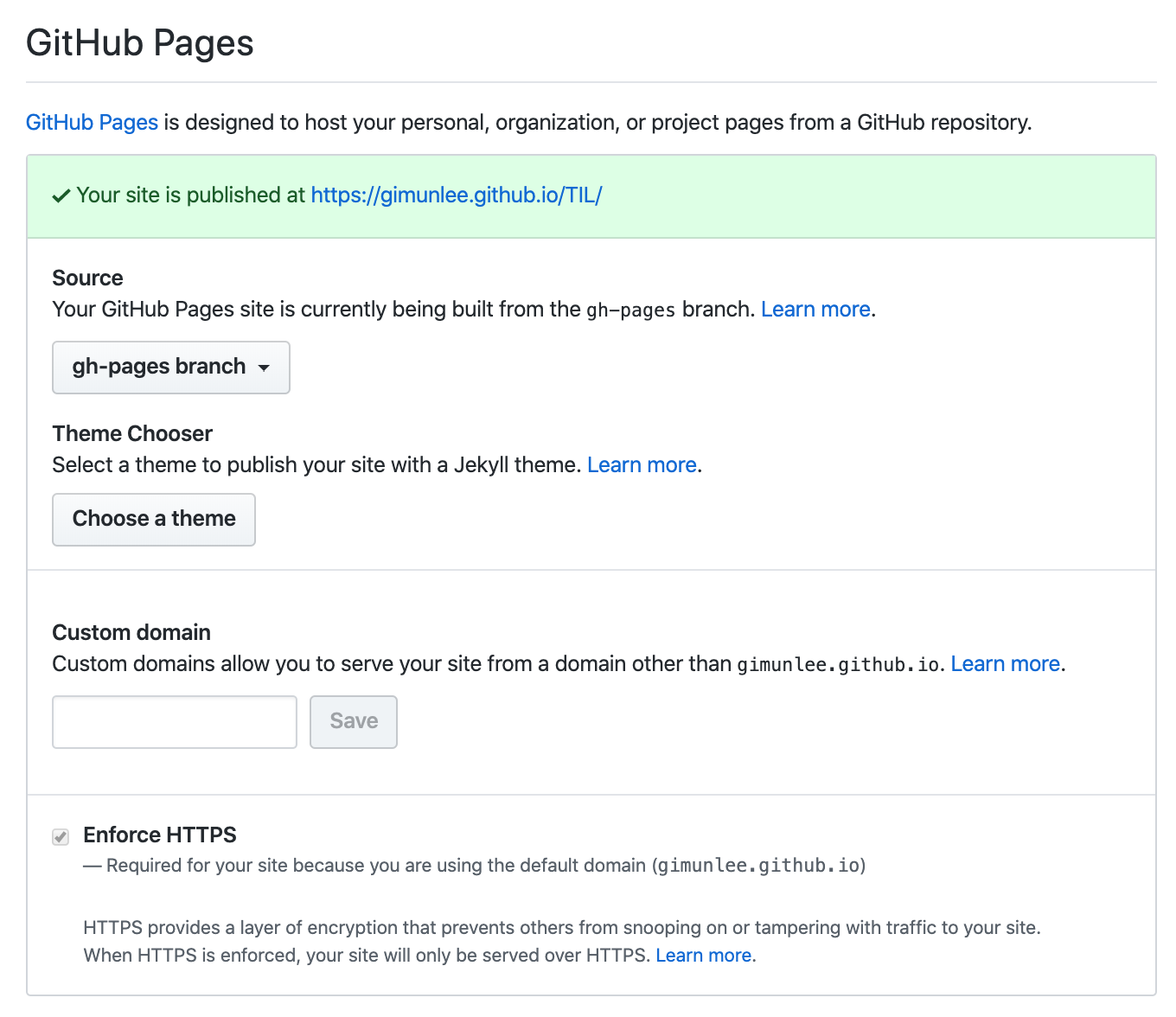
# 7. GitHub Pages Setting

# 8. Add plugin
1) back-to-top
$ yarn add -D @vuepress/plugin-back-to-top@next
// config.js
plugins: [
'@vuepress/back-to-top',
]
2) PWA
$ yarn add -D @vuepress/plugin-pwa@next
Add logo in
.vuepress/public/imagesCreate manifest.json in
.vuepress/public/// manifest.json { "name": "TIL", "short_name": "GimunLee", "start_url": "/?utm_source=homescreen", "icons": [ { "src": "images/logo-144.png", "sizes": "144x144", "type": "image/png" } ], "theme_color": "#000000", "background_color": "#FFFFFF", "display": "fullscreen", "orientation": "portrait" }
# 9. Customize VuePress Project
$ yarn build
※ You must run the command above to create .vuepress.
- Add home component →
.vuepress/components/home.vue - Add auto-sidebar-generator
- Change accent color →
.vuepress/styles/palette.styl
# References
← Memo